Como eu disse no post anterior, hoje estou inspirada para tutoriais, e já venho com mais um pra vocês ensinando a colocar mini gif nos links postado por, marcadores e comentários.
É bem fácil e o resultado é bem bonito.
Primeiro escolha seu mini gifs, você pode pegar clicando aqui.
Vá em Design - Editar html -
marque a caixinha 'expandir modelos de widget'
Para colocar Mini gif no 'postado por'
Pressione Ctrl + F vai aparecer uma caixinha de busca
nela pesquise por:
<b:if cond='data:top.showAuthor'>
o código vai aparecer destacado em laranja
cole do lado DIREITO dele o seguinte código:
<img src='url do Mini Gif aqui' style='border:0px;'/>
Ficando assim:
Onde está escrito em roxo (url do Mini Gif aqui) você coloca a url do Mini Gif que você quer usar no link postado por.
Para colocar Mini gif no 'Comentários'
na caixinha de busca pesquise por:
post-comment-link'>
o código vai aparecer destacado em laranja
logo ABAIXO dele o seguinte código:
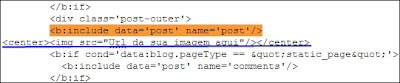
<img src='url do Mini Gif aqui' style='border:0px;'/>
Ficando assim:
Onde está escrito em roxo (url do Mini Gif aqui) você coloca a url do Mini Gif que você quer usar no link comentários.
Para colocar Mini gif no 'marcadores'
na caixinha de busca pesquise por:
<b:if cond='data:post.labels'>
o código vai aparecer destacado em laranja
cole do lado DIREITO dele o seguinte código:
<img src='url do Mini Gif aqui' style='border:0px;'/>
Ficando assim:
Onde está escrito em roxo (url do Mini Gif aqui) você coloca a url do Mini Gif que você quer usar no link marcadores.
Visualize e se tiver dado certo, salve.